みなさんこんにちは!
今回は、Webデザイン勉強日記3日目です。
徐々にバナーを作るスピードも速くなってきました。
この記事では、Photoshopを使ってバナーを模写していきます。
この記事で学ぶこと
- バナーの構図、要素などの特徴に関する分析
- バナー模写をしている際に悩んだこと、困ったこととその対策
- バナー模写をしてみての比較、反省
- 今後の課題
別記事で、今回学んだツールの使い方を紹介しています。
ちゃい
- 24歳 東京勤務の社会人1年目
- 世界100都市以上を旅してきた旅人
- 副業でwebライターをしている
- HTML/CSS/Photoshopなどweb制作に関する知識を勉強中
(デイトラweb制作コースも新たに始めました)
別サイトで旅系のブログも書いていますのでよかったらそちらもぜひ読んでみてください。

→LIFE IS
それでは早速、今日の課題を見ていきましょう。
今日の課題:BANNER3
今回作成する参考バナーはこちらです。

URL: https://ppon.askul.co.jp/1020170108
こちらは、無料デザインのテンプレートを紹介しているサイトのバナーです。
バナーの特徴・要素の分析
このバナーについての分析は以下の通りです。
- メインの色=黄色・黒
- 黄色を背景にしているため、明るい印象、楽しい印象を与えている
黄色と言えば、お金だったり、明るい気持ち、というイメージがありますが、実は組み合わせによってはイメージが変わってしまうんです。
黄色×黒
黄色と黒の組み合わせは注意喚起を表す組み合わせともいわれています。
踏切などの色でも有名ですね。
そのため、セールを見逃さないで!
という注意を促しているとも言えます。
このバナーでのメインは中心にある文字と紙袋ですね。
大きな字でSALEと書いて、そのセールをイメージしやすい紙袋を大きく載せています。
SALEの字は黒字なので、一見目立ちにくいように思えます。
でも、背景の黄色のおかげでコントラストの差がしっかりと付いて、とても見やすいですね。
シンプルなバナーですが、伝えたい情報が分かりやすくなっています。
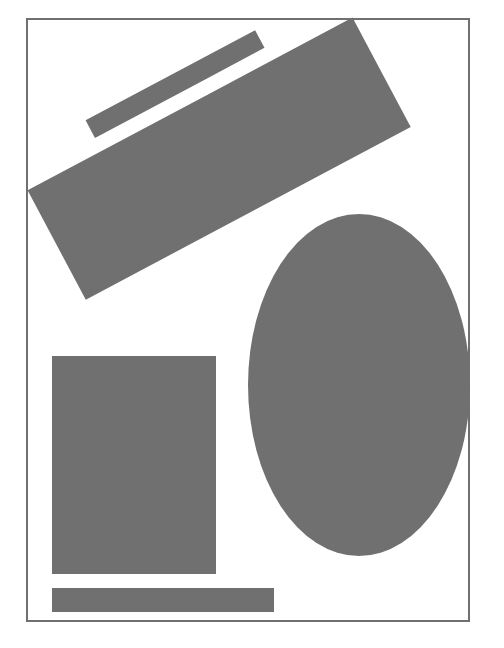
構図について
バナーのコンテンツをまとめた構図はこんな感じです。

全体的に大きな文字、大きな写真をまんべんなく使っていますね。
半分から上の文字が斜めになっているのですが、これは紙袋の傾きに合わせて斜めになっているので、写真との統一感がありますね。
文字の色についても、黒一色で統一しているのでまとまりがあります。
上でも紹介した、黄色×黒の注意喚起のイメージをうまく利用しています。
バナー模写作品:No.2
私が作成したバナー模写はこちらです。

制作時間:40分
バナー制作時の反省点
今回のバナーはシンプルなデザインだったので、1時間以内に完成させることができました!嬉しい!
フォントに関しても、ゴシック体、メイリオ、明朝体など大まかなグループを理解できるようになってきたので、最初よりは見つけるのが早くなってきたと思います。
紙袋は、同じものを見つけることができなかったので、別素材を利用して貼り付けました。
別の写真から選択して貼り付けをする、という一連の動作を学ぶことができたのが、今回の成長点です。
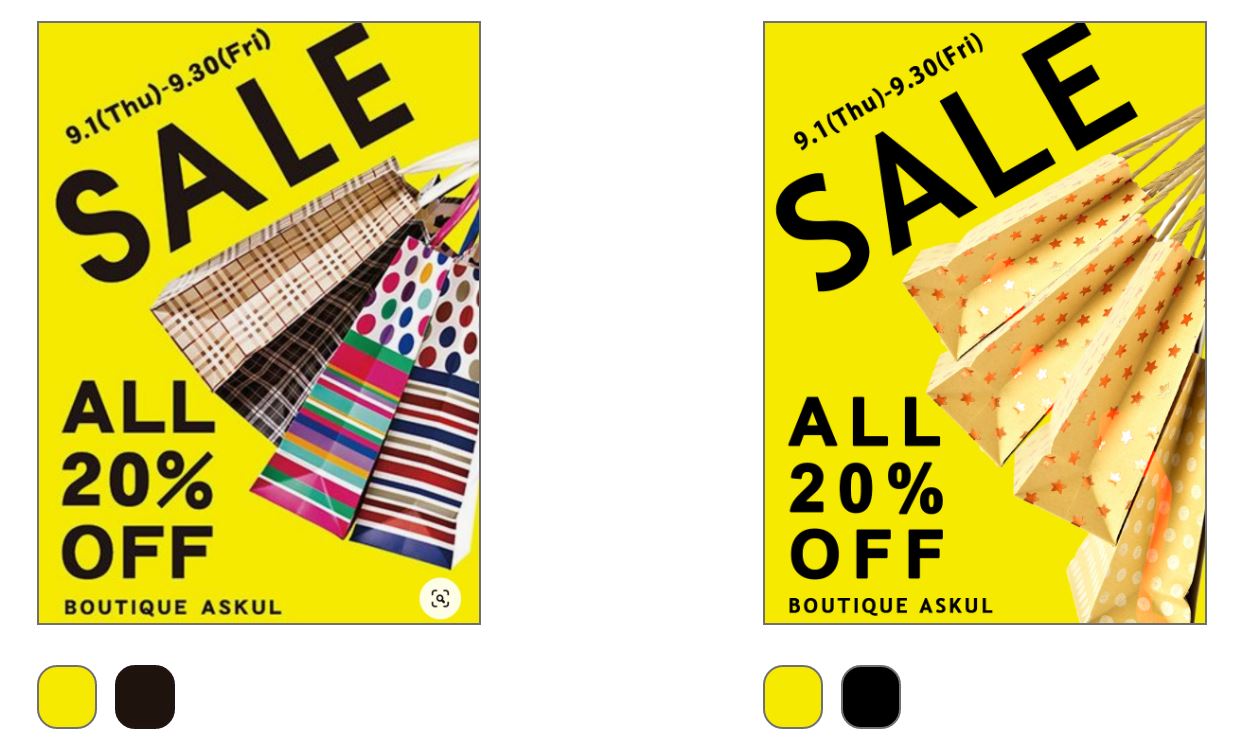
2つのバナーを比較してみる
2つのバナーを並べて比べてみます。
左が見本のバナーで、右が実際に私が模写したバナーです。

まだまだフォントを正しく見つけることができていませんね。
せめて幅だけは合わせてみようとして、文字間を広げたことで、文字の線の細さが目立ってしまっています。
画像の選択、貼り付けは上手くいっているという自己評価です。
文字間や角度など、見本バナーと比べて完全一致にはなっていない気がします。
横に並べるだけでは限界があるので、ちゃんと長さや幅を合わせていくという課題を発見です。
デザインがシンプルすぎたので、次はもう少し複雑なデザインに挑戦してみようと思います。
バナー作成時に、フォトショップのショートカットを前回以上に使うことができていて、成長を感じることができました。
今回学んだ(調べた)内容:「画像の選択、コピー、別ファイルへの貼り付け」
今回のバナー模写で学んだ内容は、「画像の選択、コピー、別ファイルへの貼り付け」の流れです。
今回の写真は、jpeg画像からの取り込みでした。
画像を選択して、貼り付けをするまでの流れで、「クイック選択ツール」を利用しました。
クイック選択ツールは、選択ツールの中でも特に優秀なツールだと思います。
選択の範囲などの微調整も学ぶことができたので、次のバナーでも利用していきたいと思います。
今後の課題

今後の課題は、
色の印象、イメージを理解して、バナーが何を伝えようとしているかをしっかり分析する
ということです。
今回のバナーで、黄色×黒 の組み合わせが注意喚起のイメージカラーというのを初めて知りました。
身の回りでは、踏切や道路標識などで使われていることに気づきました。
色のイメージは、バナー作成でとても重要なポイントだと思います。
今後の記事からは、使用されている色についても分析していきたいと思います。
また、今回は、別の画像から選択ツールを利用してバナー画像に貼り付けるという作業をしました。
フォトショップでよく使う「選択ツール」、別の記事でこの選択ツールの種類や、種類ごとの使い分けについて解説していきます。
今回のバナーでは、
色の使い方で見る人にメッセージをより分かりやすく伝えることができる
ということを学びました。
フォトショップの使い方をマスターする!という目標に加えて、
色の組み合わせによって伝わるイメージをマスターする!
という目標が新たにできました。
デザインは勉強すればするほど学びたいことが増えていきますね。
まずはとにかく手を動かして、自分の経験を増やしていきたいと思います。
みなさんも一緒に頑張りましょう!
最後まで読んでいただき、ありがとうございました。
ひとりのススメでは
仕事×一人暮らし×WEBデザイン
をコンセプトとして、このブログを運営しています。
- ひとりの時間こそ自分を成長させるためのチャンスである
- ひとり暮らしを全力で楽しむためには何が必要か
- 将来、自分の好きなことをして生きるために必要なことは何か
自分をもっと好きになるために、人生をもっと楽しむための情報を発信していきます。
ちゃい
24歳 東京勤務の社会人1年目
世界100都市以上を旅してきた旅人
副業でwebライターをしている
HTML/CSS/Photoshop勉強中
こちらのサイトで、私の旅の記録を集めたブログもやっていますので、ぜひのぞいてみてください。
Twitterもしておりますので、よろしければこちらもよろしくお願いいたします。
それではみなさん、次の記事もお楽しみに。





