みなさんこんにちは!
今回は、Webデザイン勉強日記4日目です。
バナーを制作していく中で、自分の課題がいくつか見えてきました。
この記事では、Photoshopを使ってバナーを模写していきます。
この記事で学ぶこと
- バナーの構図、要素などの特徴に関する分析(デザイン、配色バランスなど)
- バナー模写をしている際に悩んだこと、困ったこととその対策
- バナー模写をしてみての比較、反省
- 今後の課題
別記事で、今回学んだツールの使い方を紹介していきます。
バナー制作での必須アイテム
私がバナーを作るときに使用しているアイテムはこちらです。

Photoshopを触ったことのなかった私は、この本でPhotoshopの基礎を学びました。
レイヤーの使い方や合成の方法など、実際のPhotoshopの編集画面の写真で説明しているので、とても分かりやすいです。
https://www.udemy.com/
Udemyという、オンライン学習サイトの動画を見ながら、実際にPhotoshopを動かして覚えていきました。
実際にデザイナーとして活躍されている方が講師をしているので、現場で使う編集の方法などを学ぶことができます。
ちゃい
- 24歳 東京勤務の社会人1年目
- 世界100都市以上を旅してきた旅人
- 副業でwebライターをしている
- HTML/CSS/Photoshop勉強中
別サイトで旅系のブログも書いていますのでよかったらそちらもぜひ読んでみてください。

→LIFE IS
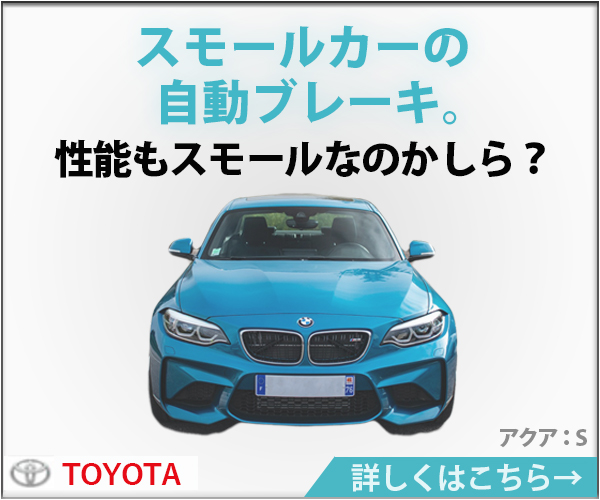
今回の課題:バナー模写No.4
今回作成する参考バナーはこちらです。

URL: https://toyota.jp/aqua/
こちらは、自動車のTOYOTAのバナーです。
バナーの特徴・要素の分析
シンプルで分かりやすいバナーですね。
文字の色と車の色を合わせているので、デザインにまとまりができています。
車の色とイメージを結び付けやすいので、見やすいデザインですね。
ここで豆知識なのですが、
Aquaというのはラテン語で「水」という意味です。
たくさんのカラーバリエーションの中でもこの色を選んだのは、Aqua=水のイメージを伝えたいという意図があったのかもしれないですね。
このバナーには
メインメッセージ・車の写真・社名ロゴ・「詳細はこちら」の文章 の4つのコンテンツで構成されています。
シンプルなデザインなので、見ただけで車についてのバナーということが分かりますね。
基本的な情報をすっきりとまとめているので、見る人にとって分かりやすいデザインです。
このバナーには「性能もスモールなのかしら?」という質問が入っています。
答えは書いていないですね。
そしてその下に「詳しくはこちら」と入っています。
この流れがあることで、見ている人は「このバナーを押したら答えを見ることができる」と考えることができます。
そうすることで、クリックしやすいバナーにすることができています。
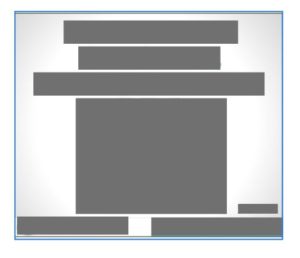
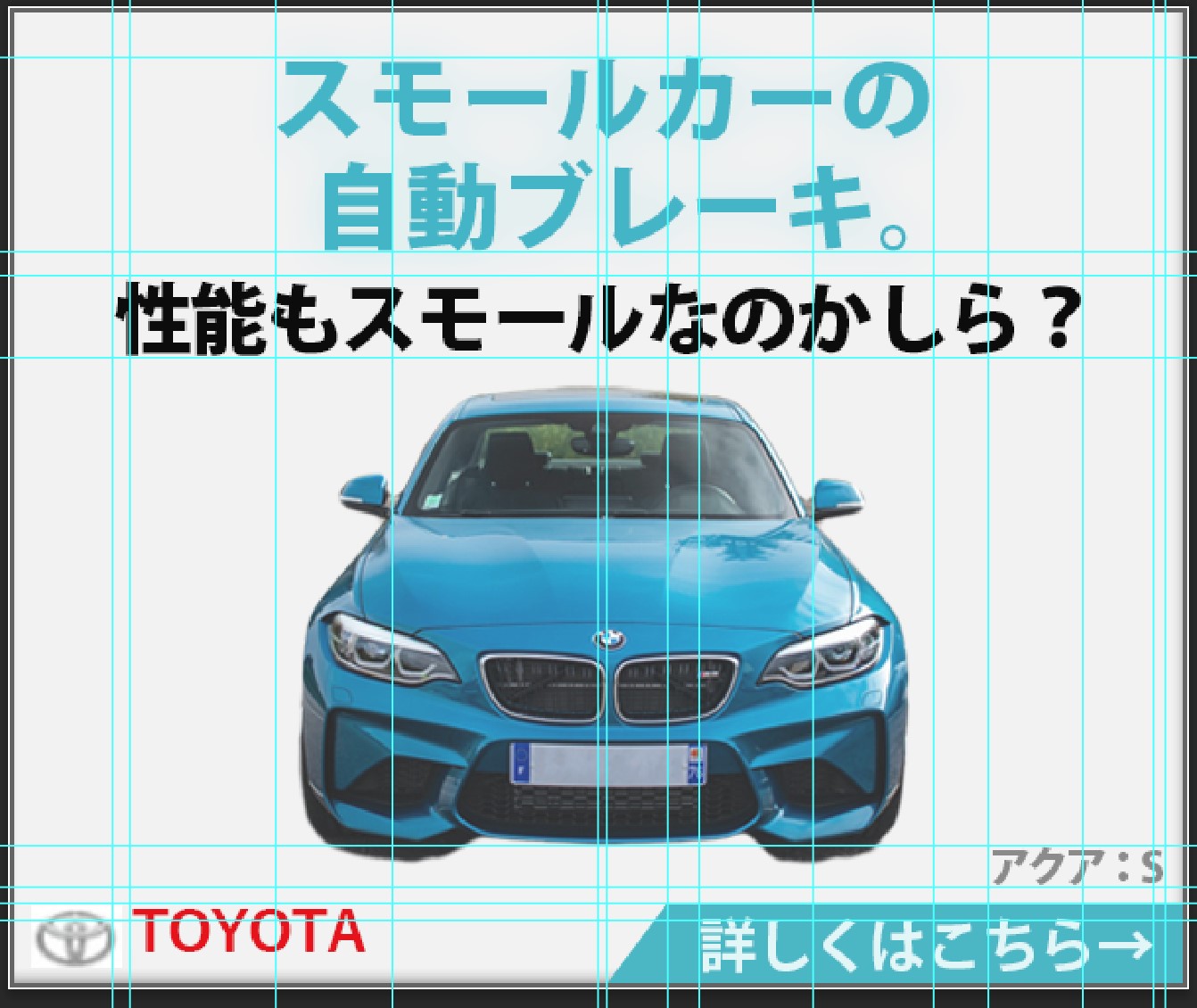
構図について
バナーのコンテンツをまとめた構図はこんな感じです。

構図のポイント
- 文字、写真はシンメトリーになっている。
- 情報がすっきりまとまっている
- 余白をたくさん利用している
バナー模写作品:No.4
私が作成したバナー模写はこちらです。

制作時間:50分
バナー制作時のポイント・反省点
シンプルなデザインだったので、作りやすかった半面、自分がまだまだPhotoshopの機能を使いこなせていないことを痛感しました。
基本的にゴシック系のフォントを使うことが多いと思います。
色の選定はカラーピッカーを利用して、見本通りの色を使うことができました。
今回、私が一番時間をかけてしまった部分です。
クイック選択ツールという選択ツールを利用したのですが、自然な曲線を作って切り抜きをする方法を学び直しました。
選択系のツールはPhotoshopでは必須のツールなので、もう一度復習していきます。
ガイド線を利用して、見本とそっくりの配置にすることができました。

(写真の中の水色のラインが、実際に引いたガイド線です。)
Udemyの講座で学ぶ際、いつもガイド選を引いてからバナー制作をしていたので取り入れてみました。
配置の一つ一つを丁寧に合わせていくことで、バナー全体のバランスが整うのでおすすめです。
ものさしツールや長方形ツールを利用して高さや幅を確認することもおすすめです。
こちらの使い方に関しても、別記事で紹介したいと思っています。
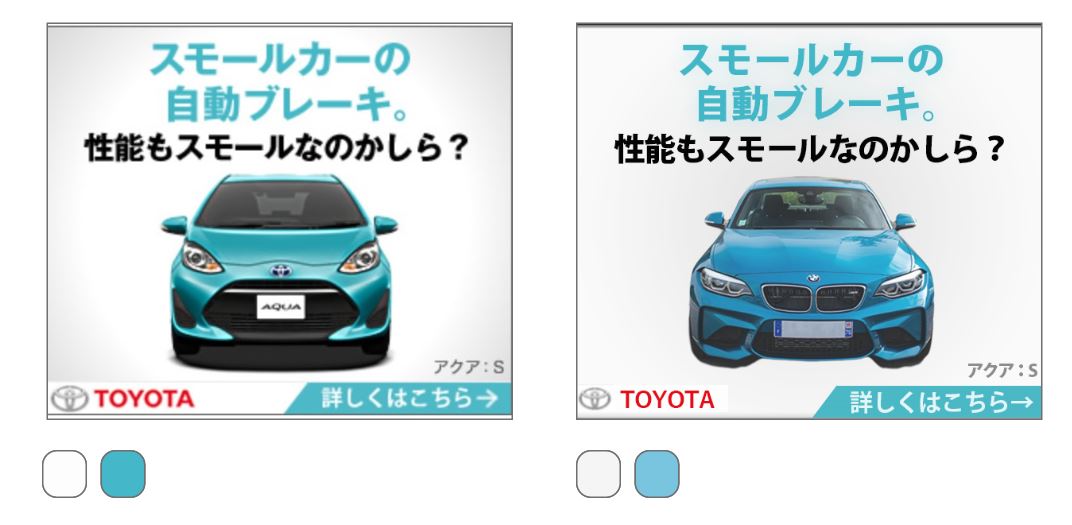
2つのバナーを比較してみる
2つのバナーを並べて比べてみます。
左が見本のバナーで、右が実際に私が模写したバナーです。

ガイド線を引いたことで、見本通りに配置ができました。
ガイド線があるのとないのとでは、バナーの模写に大きな違いが出ることが分かりました。
素材が無かったので、車の種類が変わってしまいましたが、切り抜き自体は問題なくできています。
影を付けたらより立体的になったのか、と反省です。
背景の白の長方形部分には、白とグレーのグラデーションが付いていました。
見本では、中心に行くにつれて白くなっているグラデーションですね。
このグラデーションをうまくできていないので、グラデーションツールについても学び直しです。
今回学んだ(調べた)内容:「画像の切り抜き方、ガイド線の引き方」
今回のバナー模写で学んだ内容は、「画像の切り抜き方、ガイド線の引き方」です。
前回のバナーを作った時もクイック選択ツールを利用しました。
今回は応用編として形が複雑な車の切り抜きにチャレンジしましたが、まだまだ課題が残っていると感じています。
切り抜きの方法、画像によってどんな切り抜きの方法が向いているのか、それぞれの使い方をもう一度勉強します。
ガイド線を引いてからバナーを作り始めることで、デザインの細かな配慮について学ぶことができました。
配置による効果や、文字の微妙な大きさによるイメージの伝え方、基本的なデザインの構図について学ぶことができます。
今後の制作でも、まずはガイド線を引くというのを心がけていきます。
今後の課題
今後の課題は、「構図について分析を深める」です。
今回、バナーを作る前にガイド線を引きました。
ガイド線でバナーの大まかな配置を知ることで、構図の基本的な考え方を知ることができました。
バナーの分析の部分でも構図について書いています。
- この構図はどんなイメージを伝える時に効果的なのか
- この構図で一番伝えることのできる部分はどこか
といったデザインの基礎についても学んでいきます。
バナーを作れば作るほど、課題が増えていきます。
Photoshopをもっと使いこなすためにも、数をこなしてたくさんのデザインに触れていきたいと思います。
次のバナーもがんばっていきます。
最後まで読んでいただき、ありがとうございました。
ひとりのススメでは
仕事×一人暮らし×WEBデザイン
をコンセプトとして運営しています。
- ひとりの時間こそ自分を成長させるためのチャンスである
- ひとり暮らしを全力で楽しむためには何が必要か
- 将来、自分の好きなことをして生きるために必要なことは何か
自分をもっと好きになるために、人生をもっと楽しむための情報を発信していきます。
ちゃい
- 24歳 東京勤務の社会人1年目
- 世界100都市以上を旅してきた旅人
- 副業でwebライターをしている
- HTML/CSS/Photoshop勉強中
こちらのサイトで、私の旅の記録を集めたブログもやっていますので、ぜひのぞいてみてください。

→LIFE IS
Twitterもしておりますので、よろしければこちらもよろしくお願いいたします。
それではみなさん、次の記事もお楽しみに。
あなたにおすすめの記事はこちら
Webデザイン勉強日記
自分磨きのススメ:Webデザイン勉強日記
Webデザイン勉強日記1日目:バナー模写No.1
Webデザイン勉強日記2日目:バナー模写No.2
Webデザイン勉強日記3日目:バナー模写No.3